Texte und Überschriften mit Farbverlauf/Hintergrundbild in CSS
Etwas, dass man mittlerweile etwas häufiger im Internet sieht, sind mehrfarbige Texte oder Überschriften. Statt nur einer Farbe findet man Farbverläufe oder Hintergrundbilder.
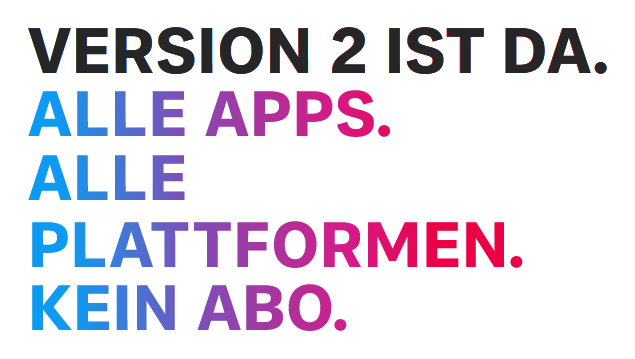
Affinity nutzt zum Beispiel direkt auf seiner Startseite einen Farbverlauf hinter einem Block mit Überschriften bzw. Aufmachertext:

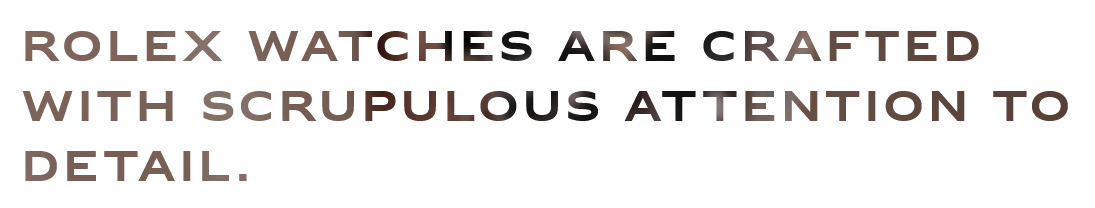
Rolex nutzt wiederum ein Bild hinter Ihrer Headline, um das optische Erscheinungsbild etwas aufzulockern:

Im klassischen Satz würden wir für solch einen Effekt eine Maske nutzen oder direkt einen Farbverlauf als Füllung für den Text anlegen. Im Webdesign hilft uns CSS3 ein gutes Stück weiter, aber ganz ohne Hilfselement(e) geht es nicht.
Wir werden deshalb ein Element mit der Füllung unserer Wahl (Farbverlauf oder Bild) anlegen und dieses über eine CSS3-Eigenschaft namens background-clip auf den enthaltenen Text des Elements beschränken. Der Effekt gleicht dann auch einer Maske.
Text mit Farbverlauf
Unser HTML könnte für eine Überschrift mit einem Farbverlauf als Füllung zum Beispiel so aussehen:
<h1 class="bg-wrapper">
<span>flomei.de</span>
</h1>
Das CSS dazu würde so aussehen:
.bg-wrapper {
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
background-clip: text;
color: transparent;
width: fit-content;
}
Und das würde dann zu folgendem Endergebnis führen:
flomei.de
Ich habe hier die Schriftgröße noch etwas erhöht, um den Effekt besser sichtbar zu machen, das Theme dieser Seite würde das sonst kleiner darstellen und dieser Effekt wirkt natürlich besonders gut bei höherer Schriftgröße.
Was passiert hier im CSS?
- Unser Wrapper-Element wird mit einem Hintergrund versehen, in diesem Fall einem Verlauf, erzeugt von einem CSS Verlauf-Generator
- Der Hintergrund wird mit einer Maske versehen, diese beschränkt sich auf den enthaltenen Text in diesem Element
- Die Textfarbe für das Wrapper-Element wird auf transparent gesetzt, damit der Hintergrund durch den Text durchscheinen kann
- Die Breite des Wrappers wird auf die Breite des enthaltenen Inhalts gesetzt (
fit-content), damit wird der Hintergrund auf die Größe des Textes skaliert, das hilft dabei, dass Verläufe vollständig sichtbar sind
Warum ein h1-Element?
Die Verwendung eines Überschriften-Elements hilft bei der Barrierefreiheit der Seite. Durch die Verwendung des semantisch „passenden“ Elements können Screenreader und andere Werkzeuge besser verstehen, um welche Art von Inhalt es sich hier handelt und wie dieser gehandhabt werden sollte.
Text mit Hintergrundbild
Auch bei Verwendung eines Hintergrundbildes ist das Vorgehen ähnlich. Statt einem Farbverlauf werden wir hier im CSS aber den Pfad zu einem Hintergrundbild einsetzen, dass dann geladen wird.
Unser HTML ist wieder recht übersichtlich:
<h1 class="bg-wrapper2">
<span>flomei.de</span>
</h1>
Auch beim CSS wird es nur wenig komplexer:
.bg-wrapper2 {
background-image: url('/assets/2023/01/headline-background.png');
background-clip: text;
background-size: cover;
color: transparent;
width: fit-content;
}
Und das würde dann zu folgendem Endergebnis führen:
flomei.de
Hier habe ich im CSS noch eine Anweisung für die background-size hinzugefügt. Das ist optional, führt aber in dieser speziellen Kombination dazu, dass das Hintergrund vollständig sichtbar ist und nicht abgeschnitten wird oder ähnliches.
Kompatibilität
Laut caniuse.com sollte background-clip auf knapp 97% aller Browser funktionieren, die sich gerade so im Netz tummeln. Der Internet Explorer ist leider komplett raus, im Edge funktioniert es.
Wer auf Nummmer sicher gehen will, der sollte diese Eigenschaft „prefixed“ nutzen, also auch noch folgende Anweisung in das CSS mit aufnehmen:
-webkit-background-clip: text;
Gestaltungsregeln beachten!
Beim Einsatz dieses Effekts wird gerne davor gewarnt, dass man damit leicht unleserliche Texte/Überschriften erzeugen kann. Das stimmt natürlich.
Bei Verlauf oder Füllung sollte deshalb immer darauf geachtet werden, dass der Kontrast zwischen Hintergrund und Text eine gute Lesbarkeit garantiert.
Zur Lesbarkeit, und zum Gesamteffekt dieser Gestaltung, trägt auch die Schriftgröße einen großen Teil bei. Kleine Texte werden durch die wechselnde Farbe, oder ein „unruhiges“ Hintergrundbild schnell unleserlich. Am Besten kommt der Effekt bei größeren Schriftgrößen und entsprechend breiten Schriften zur Wirkung.
Viel Spaß damit!
Über mich
Ich bin gelernter Mediengestalter, studierter Druck- und Medientechniker und leidenschaftlicher Tüftler und Bastler.
Beruflich beschäftige ich mich mit der digitalen Transformation von Unternehmen, sowie der Automatisierung von Unternehmensprozessen, in der Druck- und Medienbranche. Mehr dazu findet sich im Lebenslauf.
Privat interessieren mich Kaffee(maschinen), Themen rund um Webentwicklung, das Internet im Allgemeinen und Speziellen und vieles, vieles mehr.
Ich freue mich auf Feedback per E-Mail unter kontakt@flomei.de, einen Euro für die Kaffeekasse oder etwas von meiner Amazon Wunschliste.